배열 복사하기
자바, 자바스크립트 그리고 다트로 배열 복사하는 API에 대해 알아보자
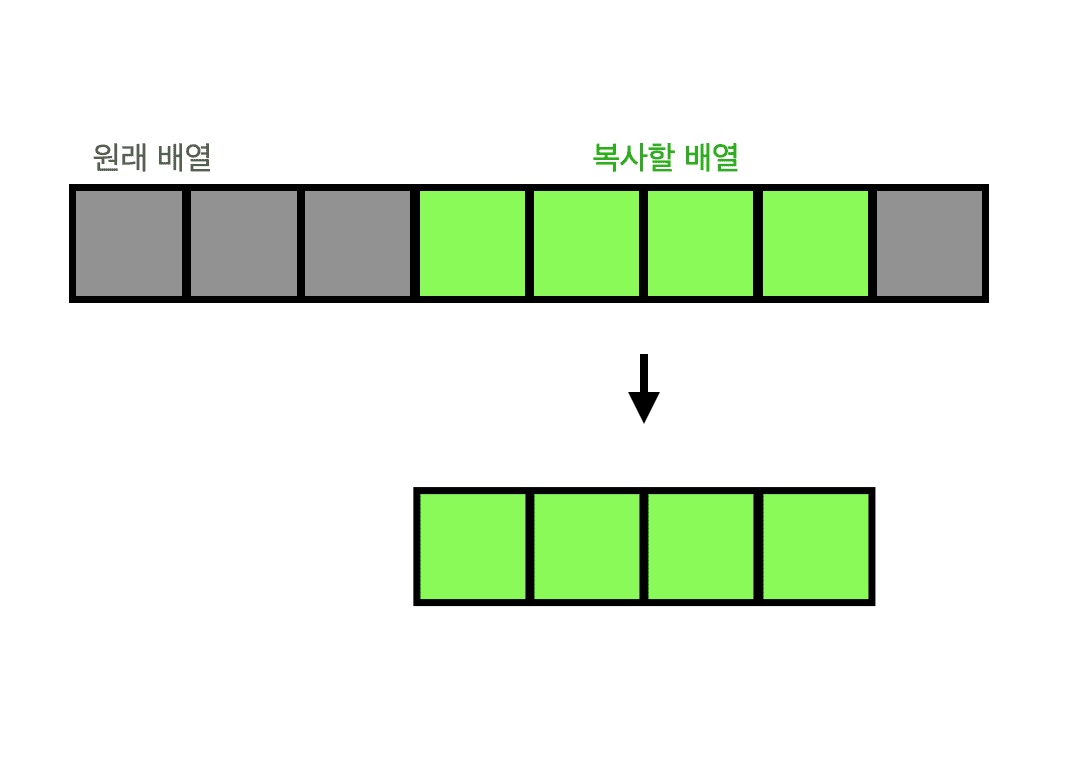
프로그래밍에서 가장 흔하게 다루는 요소 중 하나는 배열이다. 특히 배열 값에서 일부를 가져와 그 다음 작업의 기초 데이터로 사용하는 경우가 많다. 이번 포스트에서는 몇 가지 언어 환경에서 배열을 복사하는 API에 대해 알아본다. 우리는 자바, 자바스크립트 그리고 다트를 사용한 예제를 살펴보고 각 언어별 API의 공통점 및 차이점에 대해서도 알아볼 것이다.
TL; DR #
대부분의 프로그래밍 언어는 배열을 다루는 기본 API를 제공한다. 다만 언어별로 사용법이 조금씩 다르기 때문에 정확히 알고 사용해야 한다. 우선 각 언어별로 배열을 복사하는 방법에 대해 알아보자.
자바 API 에서는 java.util.Arrays.copyOfRange 를 사용하여 배열의 일부를 복사할 수 있다.
// 원래배열 - null 이면 NullPointerException 이 발생한다.
// 시작인덱스 - 0 이상 이어야 하고 원래배열의 전체길이보다는 작아야 한다.
// 끝인덱스 - 시작인덱스보다 크거나 같아야 한다.
int[] newArray = Arrays.copyOfRange(원래배열, 시작인덱스, 끝인덱스);자바스크립트 API 에서는 Array.prototype.slice()을 사용하여 배열의 일부를 복사할 수 있다.
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
// 끝인덱스가 없는 경우 배열의 끝까지 추출
console.log(animals.slice(2)); // Array ["camel", "duck", "elephant"]
// 시작인덱스는 포함, 끝인덱스는 미포함이다. (x >=2, x < 4)
console.log(animals.slice(2, 4)); // Array ["camel", "duck"]
// 끝인덱스가 배열의 길이보다 큰 경우 배열의 끝까지 추출
console.log(animals.slice(1, 5)); // Array ["bison", "camel", "duck", "elephant"]다트 API 에서는 sublist를 사용하여 배열의 일부를 복사할 수 있다.
var colors = ["red", "green", "blue", "orange", "pink"];
// 0 <= 시작인덱스 <= 끝인덱스 <= this.length
print(colors.sublist(1, 3)); // [green, blue]
// 끝인덱스가 없는 경우 배열의 끝까지 추출
print(colors.sublist(1)); // [green, blue, orange, pink]위 세 언어는 API 명칭이나 제약사항은 다른 부분이 있지만 기본적으로 모두 배열을 복사하여 새로운 배열을 반환한다는 공통점이 있다. 이제 각 언어 별로 좀 더 자세히 배열을 복사하는 법에 대해 알아보자.
각 언어별 배열 복사하기 #
자바 java.util.Arrays.copyOfRange #
public static int[] copyOfRange(int[] 원래배열, int 시작인덱스, int 끝인덱스)copyOfRange는 지정된 배열의 지정된 범위를 새로운 배열로 복사한다. 이 때 범위의 시작인덱스는 0과 원래배열.length 사이의 값을 가진다.(0<= 시작인덱스 <=원래배열.length) 끝인덱스는 시작인덱스보다 크거나 같아야 하고 원래배열.length의 값보다 클 수 있다.
매개변수 #
| 원래배열 | 범위를 복사할 배열 |
| 시작인덱스 | 복사할 범위의 초기 인덱스(포함) |
| 끝인덱스 | 복사할 범위의 최종 인덱스(미포함). 이 값은 배열 길이보다 클 수 있다. |
반환 값 #
필요한 길이를 얻기 위해 0으로 채워지거나 채워진 원래 배열의 지정된 범위를 포함하는 새 배열
예외 처리 #
ArrayIndexOutOfBoundsException |
시작인덱스 < 0 또는 시작인덱스 > 원래배열.length
|
IllegalArgumentException |
시작인덱스 > 끝인덱스 인 경우 |
NullPointerException |
원래배열이 null인 경우
|
적용 버전 #
1.6 부터 적용
자바스크립트 Array.prototype.slice() #
arr.slice([시작인덱스[, 끝인덱스]])slice() 메소드는 원래 배열의 시작인덱스부터 끝인덱스까지(끝인덱스는 미포함) 복사본을 새로운 배열 객체로 반환한다.
매개변수 #
시작인덱스 |
|
끝인덱스 |
|
반환 값 #
원래 배열의 지정된 범위를 포함하는 새 배열
다트 sublist #
List<E> sublist(int 시작인덱스, [int 끝인덱스])sublist 메소드는 원래 배열의 시작인덱스부터 끝인덱스까지(끝인덱스는 미포함) 복사본을 새로운 배열 객체로 반환한다.
매개변수 #
시작인덱스 |
0 <= 시작인덱스 <= 끝인덱스 <= 원래배열.length 조건을 만족해야 한다.
|
끝인덱스 |
|
반환 값 #
원래 배열의 지정된 범위를 포함하는 새 배열
정리 #
지금까지 세 가지 언어(자바, 자바스크립트, 다트)로 배열을 복사하는 방법에 대해 알아보았다. 세 언어 모두 배열을 복사할 때 시작인덱스와 끝인덱스를 설정하여 원하는 범위의 배열을 새로운 배열로 복사하는 구조를 가지고 있다. 다만 이 매개변수들을 사용함에 있어 제약사항이 차이가 있었다. 자바스크립트 < 다트 < 자바 순서로 제약사항이 많았는데 이는 각 언어의 특성을 반영한 것이라고 볼 수 있다. 간단한 함수여서 직접 만들어 사용해도 되지만 위에서 설명한 것처럼 예외를 발생하는 조건들도 있고 안전하게 사용하려면 공식문서를 통해 API의 사용법을 정확히 숙지한 후 사용하는게 바람직하다.